git logのオプション(前編)
git logコマンドを使用することでコミットの履歴を辿ることができます。これから数回に分けて、git logのオプションを紹介します。できるだけ例を踏まえて紹介しますので、よければ実際にコマンドを打ち込みながら読んでみてください。
対象はgitの入門書を読み終えた方を想定して書きました。自分が全然わかっていなかったこともあり だからと言っては何ですが、記述が冗長になっていたりやたら丁寧だったりするかもしれませんが、ご了承ください。
--onelineで簡易出力する
単純にgit logを実行した場合、コミットのハッシュID40桁、ブランチが指しているコミット、Authorの名前とメールアドレス、コミット日時、コメント全行が表示されます。
$ git log
commit eee108669ce7c42613e091533de0f6d218e3098c (HEAD -> main)
Author: kento <kento@toriwatari.bird>
Date: Tue Mar 16 19:57:22 2021 +0900
main-commit
mainブランチでのコミット
commit cce92e83d647515732629d0e5ea46cfb908383ca
Author: kento <kento@toriwatari.bird>
Date: Tue Mar 16 19:56:58 2021 +0900
Initial Commit--onelineを付けた場合、短縮されたハッシュID、ブランチが指しているコミット、そしてコメントの先頭行だけが表示されます。
$ git log --oneline
eee1086 (HEAD -> main) main-commit
cce92e8 Initial Commit--onelineは--pretty=oneline --abbrev-commitを短縮したオプションです。
※abbrev → abbreviated → 省略された の意。
--allと--graphで全ブランチをグラフィカルに出力する
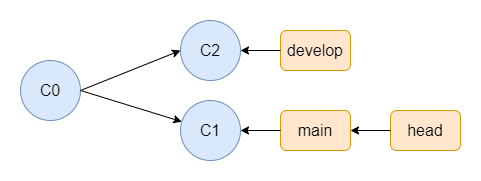
developブランチを切っていてmainブランチにいるとします。おおよそこんなイメージです。
ここで単純にgit logと打つと、mainブランチのログしか表示されません。
$ git log --oneline
c5d4783 (HEAD -> main) main-commit
993a413 Initial Commit
※本当はdevelopブランチでのコミットがある。mainブランチにいるから見えない。他のブランチのコミットも含めログを確認するには、--allオプションを渡します。
$ git log --all --oneline
9a9ba29 (develop) develop-commit # developブランチのコミットも見れる!
eee1086 (HEAD -> main) main-commit
cce92e8 Initial Commitさらに--graphオプションを使用すると、アスタリスクや線を使い、グラフィカルにログを表示してくれます。
$ git log --all --graph --oneline
* 9a9ba29 (develop) develop-commit
| * eee1086 (HEAD -> main) main-commit
|/
* cce92e8 Initial Commit通常、複数のブランチを切りマージを繰り返していきますので、--allと--graphの組み合わせは強力です。
私はgit log --oneline --all --graphのエイリアスを設定しています。
一応、コマンドエイリアスの設定方法を紹介しておきます。git config --global --editを実行すると、テキストエディタが立ち上がりますので、以下のように入力します。
[alias]
lol = log --oneline --all --graphlolがエイリアスの名前です。一度設定しておけばgit lolと実行するだけでグラフィカルなログが閲覧できます。
-pで変更内容を確認する
-pオプションを渡すことで、コミットごとの変更内容を出力することができます。git logとgit diffを組み合わせたものだと考えていいと思います。
以下のコマンドを実行してください。ファイルの作成と内容の変更を行っています。
# htmlファイルを作成し、コミットします。
$ touch index.html
$ git add .
$ git commit -m "Create index.html"
# 作成したファイルに3行追記し、コミットします。
$ echo -e "aaa\nbbb\nccc" >> index.html
$ git add .
$ git commit -m "Edit index.html"
# cssファイルを作成し、コミットします。
$ touch style.css
$ git add .
$ git commit -m "Create style.css"git log -pとすることで、そのコミットでの変更箇所と内容を確認することができます。git log -p --onelineと入力してみます。
$ git log -p --oneline
4aefdf3 (HEAD -> main) Create style.css
diff --git a/style.css b/style.css
new file mode 100644
index 0000000..e69de29
be1bf08 Edit index.html
diff --git a/index.html b/index.html
index e69de29..1802a74 100644
--- a/index.html
+++ b/index.html
@@ -0,0 +1,3 @@
+aaa
+bbb
+ccc
fd4955b Create index.html
diff --git a/index.html b/index.html
new file mode 100644
index 0000000..e69de29index.htmlを作成した最初のコミット(上記で言うfd4955b)を見てみると、new fileという記述があり、新しいファイルがコミットされたことを表しています。
fd4955b Create index.html
diff --git a/index.html b/index.html
new file mode 100644 # これ
index 0000000..e69de29次のコミットでは空だったindex.htmlに3行追記しました。これは追記した行に+を記すことによって表されます。
be1bf08 Edit index.html
diff --git a/index.html b/index.html
index e69de29..1802a74 100644
--- a/index.html
+++ b/index.html
@@ -0,0 +1,3 @@
+aaa # これ!
+bbb # 同じく
+ccc # 同じく行を削除した場合や編集した場合は-で表現されます。
# ファイルを上書きします。
$ echo -e "aaaaaa\nbbb" > index.html
$ git add .
$ git commit -m "2nd Edit index.html"
$ git log -p --oneline -1
360e27d (HEAD -> main) 2nd Edit index.html
diff --git a/index.html b/index.html
index 1802a74..183df72 100644
--- a/index.html
+++ b/index.html
@@ -1,3 +1,2 @@
-aaa
+aaaaaa
bbb
-ccc1行目のaaaはaaaaaaに変更されました。これは「aaaを削除しaaaaaaを追記した」と捉えられます。ですので、aaaには-、aaaaaaには+が付与されます。削除されたcccも同じく-が付与されます。
次、ファイル名を変更してみます。renameと表示されます。
# ファイルをindex.ejsに変更
$ git mv index.html index.ejs
$ git commit -m "Rename index.html"
$ git log -p --oneline -1
cb039c3 (HEAD -> main) Rename index.html
diff --git a/index.html b/index.ejs
similarity index 100%
rename from index.html # ~から
rename to index.ejs # ~へ続いて、index.ejsを削除します。deletedでファイルが削除されたこと、そして削除されたファイルの内容も教えてくれます。
$ git rm index.ejs
$ git commit -m "Delete index.ejs"
$ git log -p --oneline -1
d7e6535 (HEAD -> main) Delete index.ejs
diff --git a/index.ejs b/index.ejs
deleted file mode 100644 # deleted
index 183df72..0000000
--- a/index.ejs
+++ /dev/null
@@ -1,2 +0,0 @@
-aaaaaa
-bbb--word-diffで-pの出力を読みやすくする
-pオプションは便利ですが、出力結果が読みにくい気がしませんか?
2nd commitでは「aaaをaaaaaaに変更」、「cccを削除」という内容でした。-pを渡すだけだと、
@@ -1,3 +1,2 @@
-aaa
+aaaaaa
bbb
-cccというアウトプットですが、-pに加えて--word-diffを渡すと以下のように変化します。
#--grep="2nd"でログの絞り込み
$ git log -p --word-diff --oneline --grep="2nd"
360e27d 2nd Edit index.html
diff --git a/index.html b/index.html
index 1802a74..183df72 100644
--- a/index.html
+++ b/index.html
@@ -1,3 +1,2 @@
[-aaa-]{+aaaaaa+}
bbb
[-ccc-]aaaとaaaaaaが同じ行で、[-...-]と{+...+}で表現されています。これにより変更内容が分かりやすくなった…気がしませんか🤔?私はあまり使いませんが。
--statで変更内容を簡易的に確認する
-pよりももっとざっくり変更内容を確認したい、という時には--statオプションを渡します。
-pは具体的にどう変更されたかを教えてくれますが、--statはどのファイルに変更があったか、そして変更の要約を出力します。
$ git log --stat --oneline
d7e6535 (HEAD -> main) Delete index.ejs # ファイル削除
index.ejs | 2 -- # 削除されたファイルに2行記載があった
1 file changed, 2 deletions(-) # 変更の要約
cb039c3 Rename index.html # ファイル名変更
index.html => index.ejs | 0 # 新旧ファイル名
1 file changed, 0 insertions(+), 0 deletions(-)
360e27d 2nd Edit index.html
index.html | 3 +-- # 3箇所変更
1 file changed, 1 insertion(+), 2 deletions(-)
4aefdf3 Create style.css # ファイル作成
style.css | 0 # 作成したファイル名
1 file changed, 0 insertions(+), 0 deletions(-)
be1bf08 Edit index.html
index.html | 3 +++
1 file changed, 3 insertions(+)
fd4955b Create index.html
index.html | 0
1 file changed, 0 insertions(+), 0 deletions(-)--name-statusで--statよりも更に簡易表示する
変更があったファイルと、その変更内容を一文字で表してくれます。
A=Add、M=Modify、R=Rename、D=Deleteです。
$ git log --name-status --oneline
d7e6535 (HEAD -> main) Delete index.ejs
D index.ejs
cb039c3 Rename index.html
R100 index.html index.ejs
360e27d 2nd Edit index.html
M index.html
4aefdf3 Create style.css
A style.css
be1bf08 Edit index.html
M index.html
fd4955b Create index.html
A index.htmlRenameの時にR100と表示されていますが、この数字は「変更の前と後で、ファイルの中身がどれくらい一緒か」をパーセンテージで教えてくれています。
今回の例ではファイル名を変更しただけで内容は一切触っていないので、100=「100%一緒だよ」という意味です。
--name-onlyでファイル名のみ表示する
名前からも分かる通り、変更のあったファイル名のみが表示されます。
$ git log --name-only --oneline
d7e6535 (HEAD -> main) Delete index.ejs
index.ejs
cb039c3 Rename index.html
index.ejs
360e27d 2nd Edit index.html
index.html
4aefdf3 Create style.css
style.css
be1bf08 Edit index.html
index.html
fd4955b Create index.html
index.html--reverseで日付の古いものから出力する
--reverseを付与すれば日付の古いコミットから順に表示されるようになります。
$ git log --reverse --oneline
fd4955b Create index.html
be1bf08 Edit index.html
4aefdf3 Create style.css
360e27d 2nd Edit index.html
cb039c3 Rename index.html
d7e6535 (HEAD -> main) Delete index.ejsまとめ
今回紹介したオプションは以下の通りです。
| オプション名 | 出力 |
|---|---|
| —oneline | 1行にまとめて出力 |
| —all | 全てのブランチを出力 |
| —graph | グラフィカルに出力 |
| -p | 変更の詳細を出力 |
| —stat | 変更の要約を出力 |
| —name-status | —statよりも簡易に出力 |
| —name-only | ファイル名のみ出力 |
| —reverse | 日付の古いものから出力 |
長くなりましたので今回は以上です。中編に続きます。